
How to make column rows overlap in Elementor? Image Border, Overlap, Page Layout, Column, The
Sometimes you may want columns to overlap or layer. Explore two techniques to create overlapping columns in this video.

Elementor Drag & drop your way to a website AppSumo
Open the page with Elementor editor and click the "+" icon to add a section. This will add your first section. Similarly, you can add your second section. Here we add two different background colors to our created sections so that we can easily notice the difference.

Elementor Template Text overlap photo boxes Baker Web Development
Step 1. We'll only have a brief overview of the creation of the sections as this is not the main task on this tutorial. To make three cards, employ your Elementor editor, and we also recommend you to benefit from exploiting the Navigator as it will make it simpler to navigate through the cards and sections.

How to create Elementor overlapping sections ThemeOO Professional Elementor Blog
Home › Design / Layout › Overlapping Content Widgets in Elementor October 25, 2021 Can I recreate this section with overlapping elements on Jenna Kutcher's website using the Elementor Page Builder?

How to Create Elementor Overlapping Sections Easily
When you want to overlap sections in Elementor, you can use the "overlap" button. This button is located in the toolbar at the top of the editor. When you click on the overlap button, Elementor will open a dialog box where you can specify the sections that you want to overlap.

How To Overlap Elements In Elementor Website Builder in 2023?
This tutorial teaches you how to create overlapping columns in Elementor. I suppose you all have seen something like that already. Block of content having an image on the left or right-hand side,.

Create overlapping sections in Elementor page builder ? TECHBHUPENDRA
This tutorial will teach you how to create overlapping columns in Elementor by using Background Overlay and a little bit of CSS code. I guess you all have th.

Elementor Overlapping Columns across one another and into Sections YouTube
Create stylish content overlaps in Elementor and Wordpress using the techniques we cover in today's tutorial.We cover:- Using only one section and a negative.

Minimalist Web Design Trends Graph Paper Press
In this video, I'll show you how to create overlapping sections in elementor. Overlapping sections can also be blocks or templates that you import into your.

Overlapping Sections In Elementor (Overlap sections with elementor zindex ) YouTube
Overlap Sections in Elementor not only make your site visually appealing but also engage your visitors as they scroll down your pages.

Elementor 2221 Ovicore Technologies
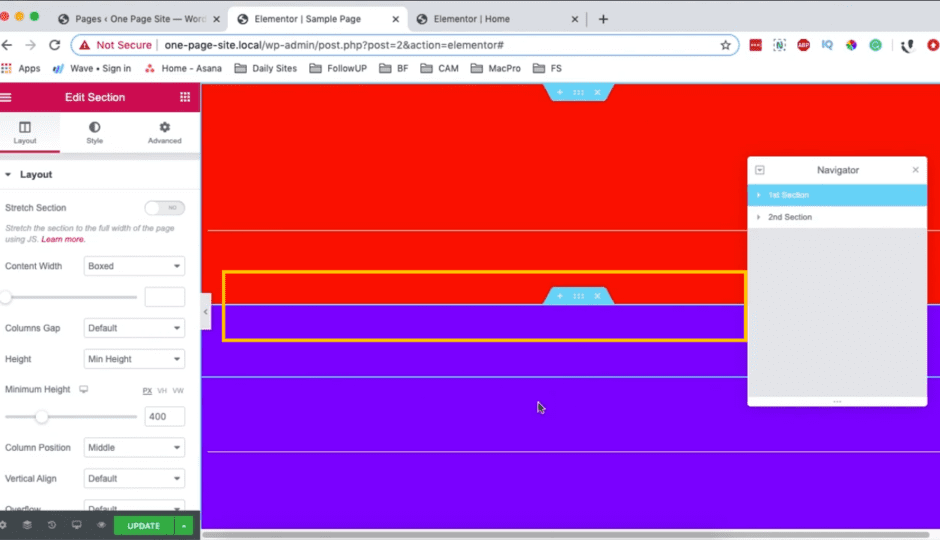
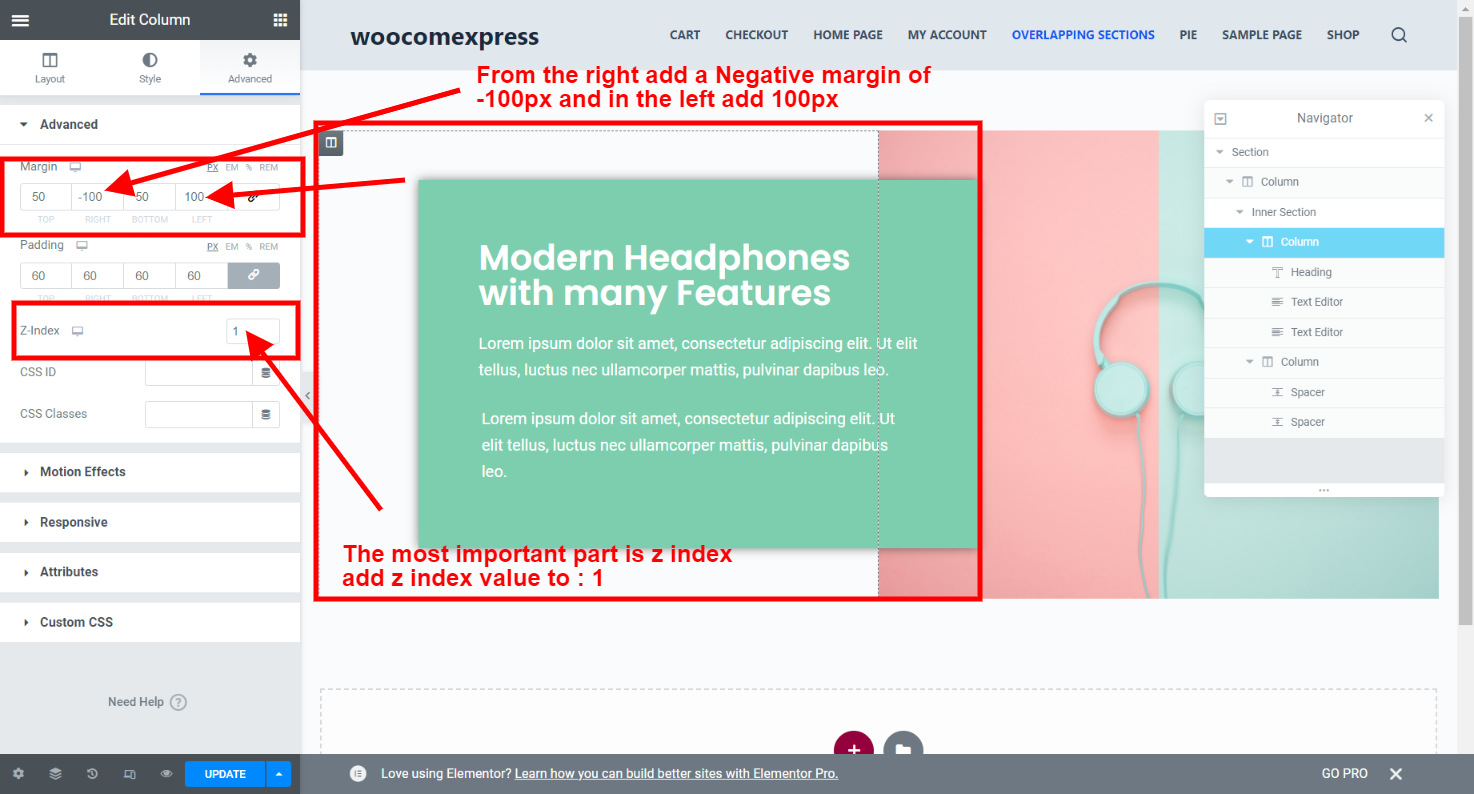
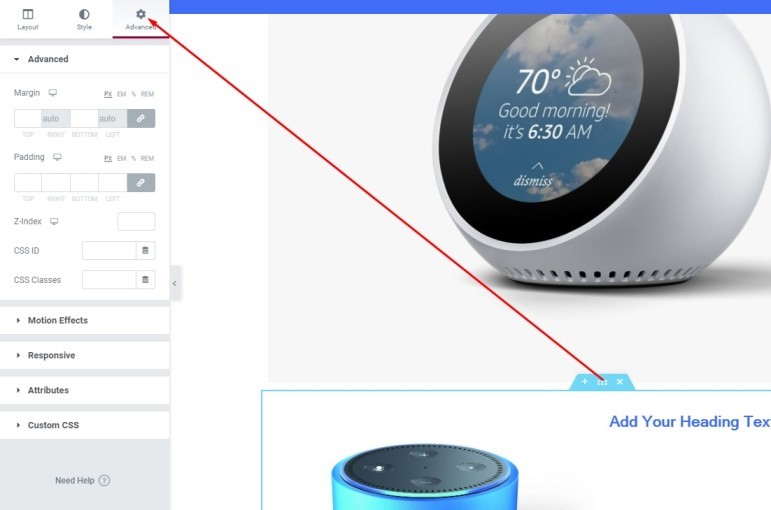
When sections are overlapped, you can import them into your Elementor design canvas by importing blocks and templates. For section overlaps, you must use the Z-index, -margins, and the Elementor navigator the most. In this tutorial, I will show you how to fill in the blue area with the red.

Easiest way to create an overlapping section in elementor Zypac Infotech
Open up the page with Elementor editor and click on the "+" icon to add a section. It will add your first section. Similarly, you can add your second section. Here we are adding two different background-color for our created sections so that we can easily notice the difference.

Overlapping Columns in Elementor (SUPER EASY) YouTube
Overlapping elements - WordPress Tutorial From the course: Learning Elementor for WordPress Design Start my 1-month free trial Buy this course ($39.99*) Transcripts Exercise Files View.

Get One Section To Completely Overlay Another Elementor Wpbakery Page Builder Vs Elementor
i k e Share 6.8K views 3 years ago Elementor basics Learn how to achieve overlapping columns or text overlays on images in elementor to make your designs stand out from the crowd..more.

Get One Section To Completely Overlay Another Elementor Wpbakery Page Builder Vs Elementor
Leveraging Elementor's Features for Overlapping Sections Z-Index Mastery: At the heart of managing overlapping sections is understanding the Z-Index property. Elementor provides designers with the tools to precisely control the stacking order of elements, allowing for intricate layering and ensuring that each component appears exactly as intended.

Overlapping Columns and Rows in Elementor Inner Section inside Inner Section YouTube
Overlapping Columns in Elementor (SUPER EASY) Get Elementor Pro: https://makedreamwebsite.com/elementor-pro Get Domain & Webhosting(50% off): https://makedre.