
Как подключить шрифт montserrat css
Для подключения шрифтов Google в CSS необходимо выполнить следующие действия: 1)Выбрать нужный вам шрифт на сайте Google Fonts; 2)Скопировать код для подключения шрифта в файл-стиля вашего сайта; 3.

Как сделать курсивный шрифт в css?
Подключение шрифтов CSS. Работа с веб-шрифтами. Google Fonts Первая часть главы посвящена знакомству с CSS шрифтами. На этой странице вы узнаете, как подключать шрифты в CSS, что такое веб-шрифты и как с ними работать, какие форматы шрифтов бывают, как пользоваться Google Fonts. Для начала рассмотрим легкий пример подключения шрифта CSS:

Урок №5. Как подключить шрифт к сайту l Как выровнять текст по центру в css YouTube
Установка шрифта Чтобы изменить или подключить шрифт в CSS используется свойство font-family. Значением этого свойства является название шрифта. Для примера создадим абзац и установим ему шрифт: Стиль: +

Как в CSS масштабировать спрайты? For World Wide Web
Как подключить шрифты в CSS: руководство для начинающих. Для того чтобы подключить шрифты в CSS нужно выполнить следующие шаги: 1. Скачать шрифт. Шрифт можно скачать с официального сайта или из.

Как загрузить шрифт в Css
Веб-шрифты — это функция CSS позволяющая вам указывать файлы шрифтов, загружаемые вместе с вашим веб-сайтом по мере доступа к нему, это означает, что любой браузер, поддерживающий веб-шрифты.

Как правильно установить шрифт в тему CMS WordPress CityHost
1 ответ — Как подключить шрифты в css — Q&A Хекслет. Для подключения шрифтов в CSS используется конструкция @font-face.Рассмотрим пошагово, как ей воспользоваться.

Как добавить шрифт в css
Способ №1. Быстрое подключение шрифтов к сайту на WordPress ( cложность: ) Если на ваш сайт установлена премиальная тема оформления - вы можете подключить шрифты за 2 минуты. Например: Вы хотите изменить шрифт заголовков своих статей. Для этого: 1. В админ-панели перейдите в раздел Theme Options.

7 Уроки CSS. Как подключить шрифт в CSS YouTube
TTF/OTF - работают в большинстве браузеров, кроме IE. EOT - создан Microsoft, представляет сжатую копию шрифта TTF, поддерживается только в IE. WOFF - формат представляет собой сжатый шрифт в формате TTF/OTF.

Как выровнять блок по центру в css • AV.Code
CSS @-правило @font-face позволяет указать шрифты для отображения текста на веб-страницах, которые могут быть загружены либо с удалённого сервера, либо с компьютера пользователя. Если в правиле была объявлена функция local.

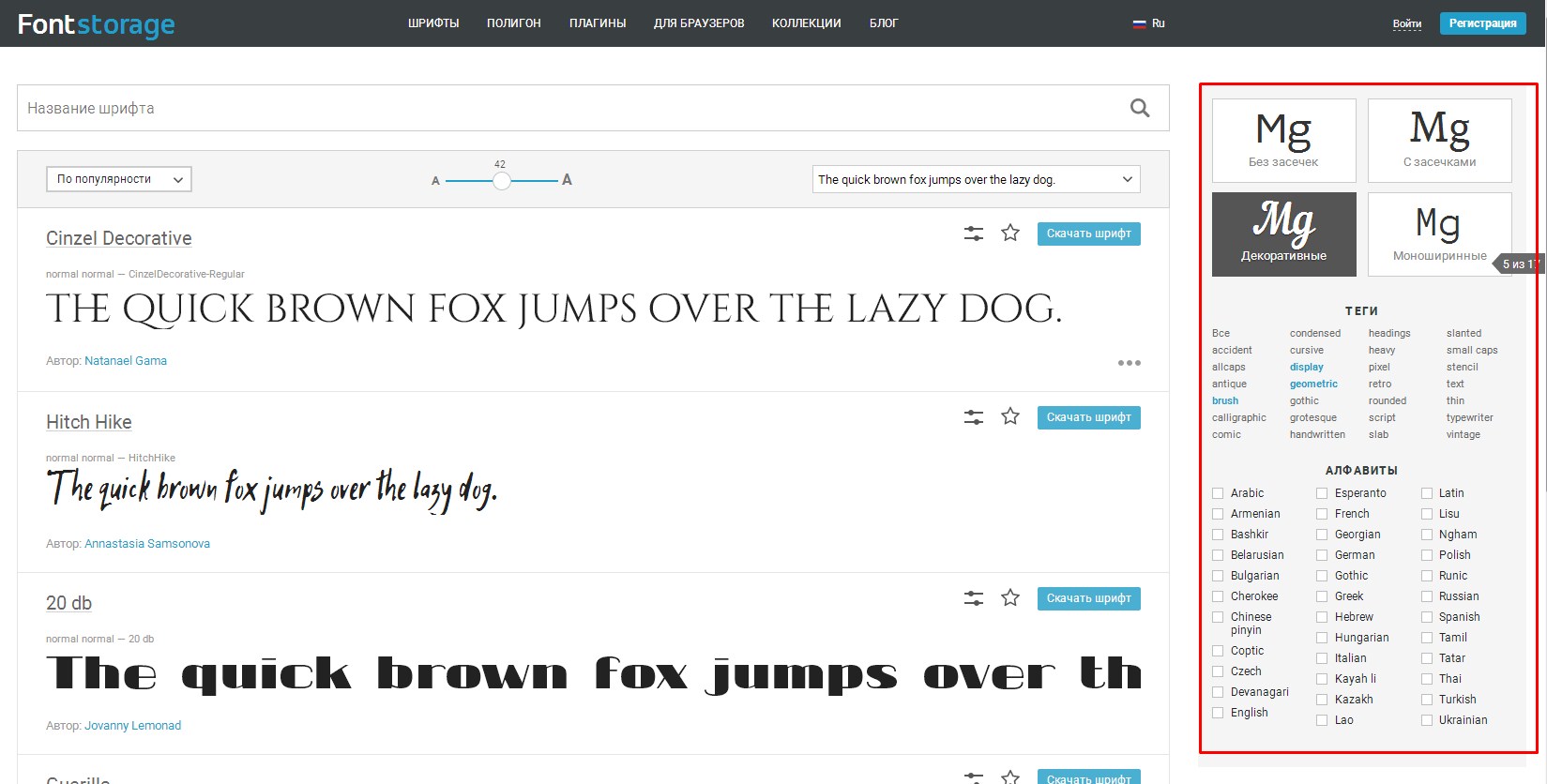
Найти шрифт Как определить шрифт по картинке
123. Как подключить сторонний шрифт в CSS Чтобы создать неповторимый и красочный дизайн, приходится подключать свои шрифты. В этом уроке научимся подключать любой шрифт. Подключение нового шрифта осуществляется при помощи правила @font-face.

Основы HTML и CSS. Как правильно подключить шрифт к верстке через CSS. YouTube
Для этого выполняем следующие действия: В корневой папке сайта создаём папку fonts и копируем туда наш Raleway.ttf В самом низу файла стилей style.css прописываем правило:

Как подключить шрифт. YouTube
In this article Примеры font-family CSS-свойство font-family определяет приоритетный список из одного или нескольких названий семейства шрифтов и/или общее имя шрифта для выбранного элемента. Интерактивный пример Значения разделены запятыми, чтобы указать, что они являются альтернативами.

Как подключить шрифт в CSS, Как подключить шрифты Google Fonts к сайту, Видео курс по CSS, Урок
Подключение шрифтов css. 3 способа подключения шрифтов. Обучающее видео для начинающих верстальщиков. Подключение шрифтов через Google Fonts в css..more.more Подключение шрифтов css..

Шрифты для иллюстратора Бесплатные шрифты Шрифты онлайн
Есть простой и удобный способ подключить нестандартный шрифт — использовать Google Fonts. Это бесплатный сервис, с помощью которого можно подключать шрифты, но не хранить их на своём сервере.

Как заменить шрифт в спецификации.avi YouTube
127 Share 10K views 2 years ago Изучение CSS В этом видео мы с вами рассмотрим, как подключить шрифты в CSS. Как подключить шрифты локально или добавить шрифт с сервера например.

Основы CSS Основы HTML, CSS и вебдизайна
Как подключить шрифт в css, Как подключить шрифты Google Fonts к сайту, Видео курс по CSS, Урок 15. В этом видео я.