
jQuery Tip 1 Tooltip YouTube
1 .tooltip { 2 position: relative; 3 } 4 5 .tooltip-text { 6 background-color: rgba(0, 0, 0, .7); 7 color: white; 8 left: 0; 9 padding: 5px; 10 position: absolute; 11 top: 0;

jQuery Simple Tooltip on Hover simpleTooltip — CodeHim
The following code will enable all tooltips in the document: Example Try it Yourself » Positioning Tooltips By default, the tooltip will appear on top of the element.

jQuery Detection Tool
1 I really love jTip that allows you to work nicely even in ajax mode, with the asynchronous load of an external resource for the content. Share Improve this answer

BEST JQUERY PLUGINS FOR TOOLTIP Web Knowledge Free
jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice.. < title > jQuery UI Tooltip - Default functionality.

jQuery Tooltip Examples of Tooltip by using the Title Attribute
1. Load jQuery and include Tooltipster's files After you download Tooltipster, load jQuery and include Tooltipster's CSS and JavaScript files in your page.

Jquery Logo Png Transparent Svg Vector Freebie Supply My XXX Hot Girl
jQuery Tooltip HTML HTML xxxxxxxxxx 326 1
Configuration
2 3 4 5 $ (" [data-toggle='tooltip']").tooltip ( { 6 classes : "tooltip", 7 content : null, 8 persistent : false, 9 plainText : false, 10 position : "top-center", 11 target : "body", 12 trigger : "hover" 13 }); 14 15 16
jQuery Mobile Listview countTheme Option StackLima
Tippy.js is the complete tooltip, popover, dropdown, and menu solution for the web, powered by Popper. It provides the logic and optional styling of elements that "pop out" from the flow of the document and float next to a target element. Smart: will always float optimally in view. Universal: compatible with mouse, keyboard, and touch inputs.
Download jQuery 3.7.1 / 2.2.4 / 1.12.4
Since 1.1.1. by default the tooltip position is now determined relative to the document (by using the offset() method of jQuery). By enabling this property the tooltip position is determined relative to the parent element tip: A jQuery selector for a single tooltip element. For example #mytip. This option is only valid if you want to manually.

CodePenでjQueryを使う方法【動作しない方は必見】 Web制作ブログ
Tooltip jQuery Hover HTML HTML xxxxxxxxxx 17 1
Michael Kors Rockefeller Center
5610 Fifth Avenue
(Fifth Avenue and 49th Street)
New York, NY 10020
Visit from 10am to 9pm

How to make the Tooltip work with jQuery? jQuery Stack Overflow
A fade animation is used by default to show and hide the tooltip, making the appearance a bit more organic, compared to just toggling the visibility. This can be customized with the show and hide options. The items and content options need to stay in-sync. If you change one of them, you need to change the other.

Tooltipster The jQuery Tooltip Plugin Plugins, Jquery, Javascript
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

Jquery Tooltip Beginner’s Guide & SuperSimple No Code Way To Use It
jQuery UI tooltip HTML HTML HTML Options xxxxxxxxxx 14 1
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.

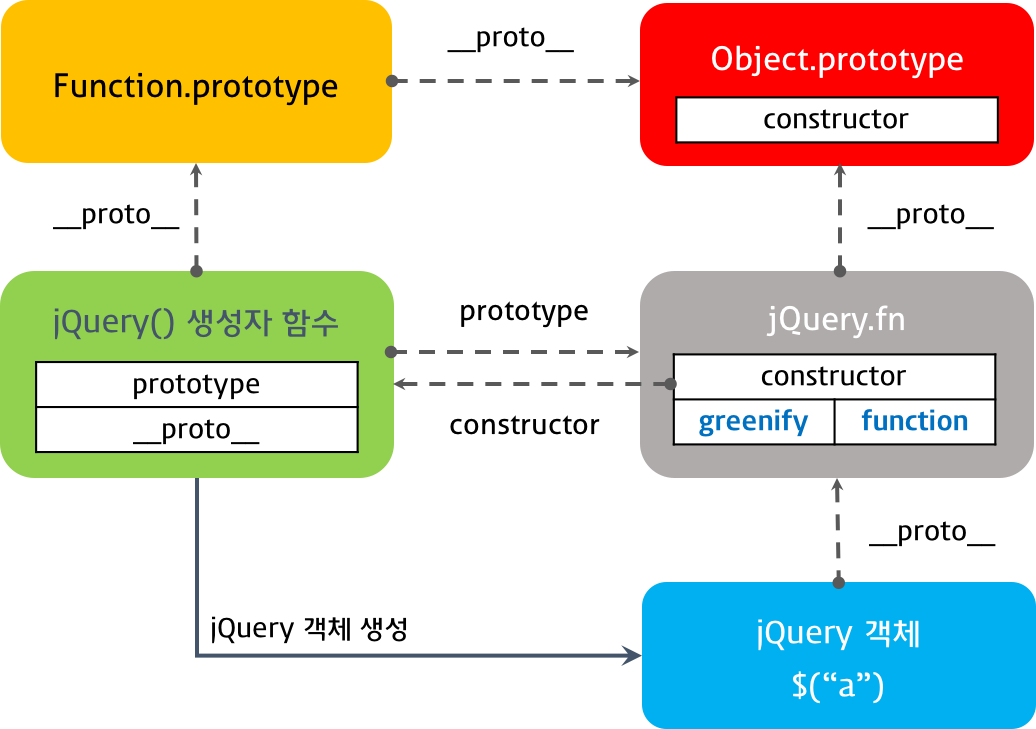
jQuery Plugin PoiemaWeb
The tooltip widget uses the jQuery UI CSS framework to style its look and feel. If tooltip specific styling is needed, the following CSS class names can be used for overrides or as keys for the classes option: ui-tooltip: The outer container for the tooltip. ui-tooltip-content: The content of the tooltip. Dependencies.

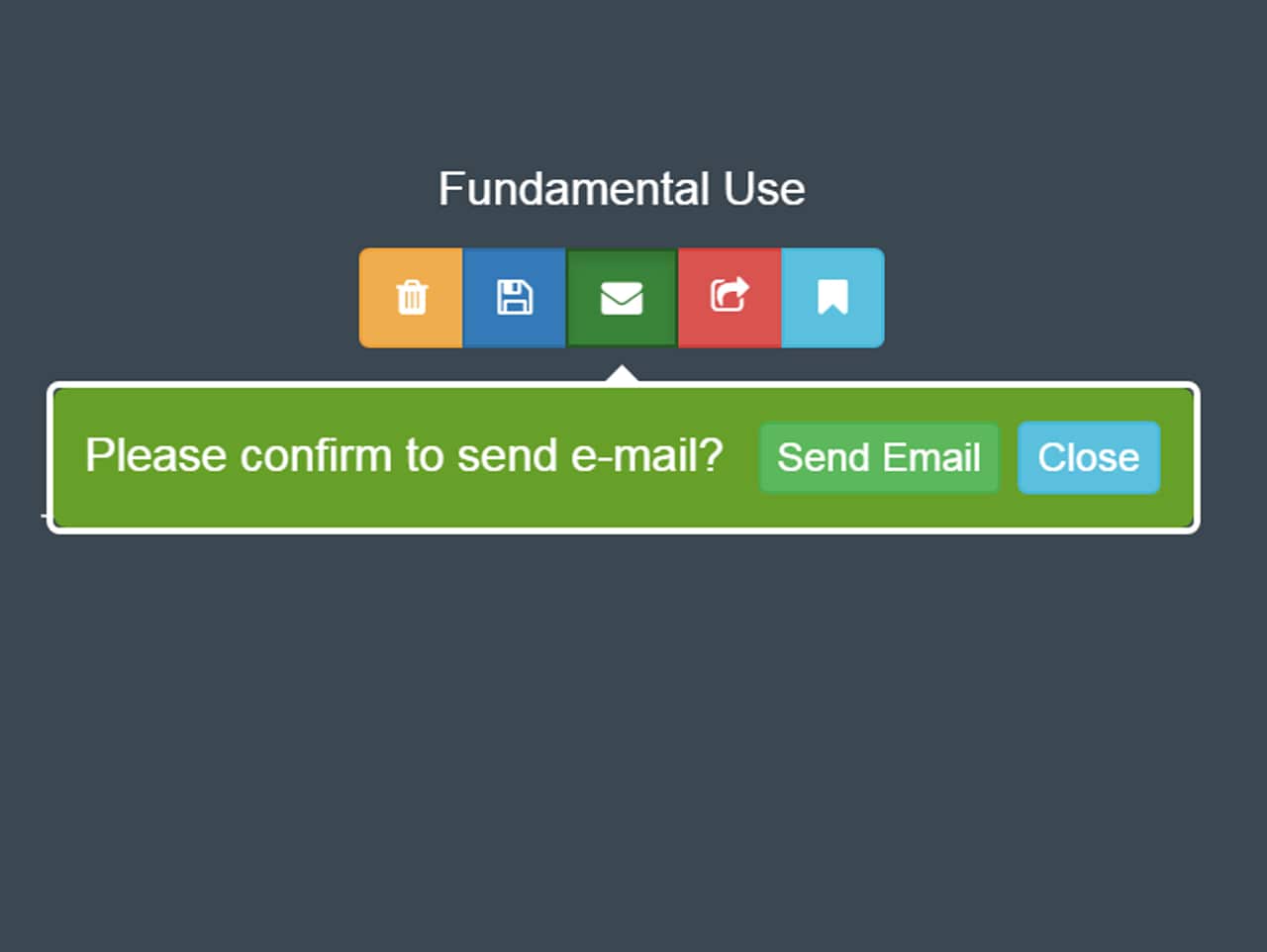
jQuery Confirm Dialog in Tooltip tipConfirm — CodeHim
jQuery. Tooltipster - This library provides extensive options to customize almost anything such as the theme, animation, touch-support, content, open-and-close trigger, etc.It also provides custom event listener and callbacks allowing developers to extend the tooltip with custom functions. Also, being a jQuery plugin, the tooltip would work in older browser like IE6 depending on the jQuery.

jQuery Basics PoiemaWeb
1 Yes it works like you tried it, but your problem are your typos, you forgot some ; and brackets also. try like this: $ ('.links').tooltip ( { content: function () { var lowertext = "

101+ Best jQuery Tooltip Plugins & Tutorials with Demo by Krissanawat Kaewsanmuang Medium
1 I'm just wondering if it is possible to use tooltip with image inside area tags. I find it easier and lighter way to pop-up a short information about a specific location, with picture. The tooltip with image is working just fine but when I use it along with the coord it will be a text. Here's the code I tried using